در این مقاله، 8 گام برای بهبود سرعت وب سایت، به شما معرفی خواهیم کرد.
اگر شما یک مبتدی و صاحب وب سایت هستید، در بیشتر موارد نگران سرعت وب سایت نخواهید بود.
بعد از طراحی وب سایت یا راه اندازی وبلاگ خود ، ممکن است احساس کنید همه چیز سر جای خود است. سایت شما زیبا است، بنابراین باید به این معنی باشد که مردم مشکلی نخواهند داشت که چند ثانیه بیشتر منتظر بمانند تا به درستی بارگذاری شود، درست است؟
نه، اینطور نیست.
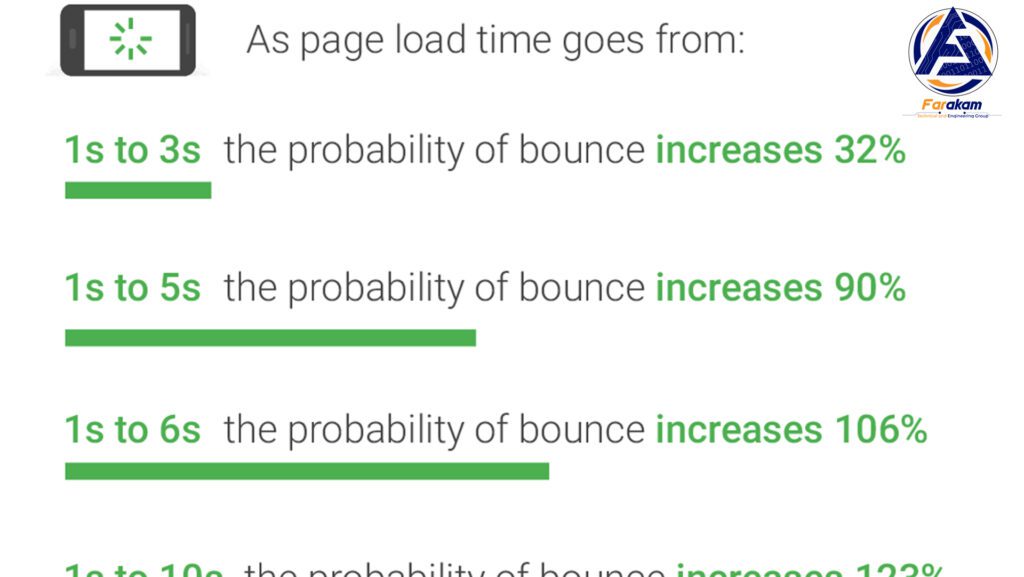
بر اساس تحقیقات گوگل، هر چه مدت زمان بیشتری برای بارگذاری یک صفحه طول بکشد، افراد بیشتری یک وب سایت را رها می کنند.

همچنین، گوگل Web Core Vitals را معرفی کرده است (که به عنوان یک فاکتور رتبهبندی برای وبسایتها محسوب میشود) که در مورد سرعت بارگذاری وبسایتها به جزئیات بیشتر میپردازد. هرچه سرعت وب سایت شما بیشتر باشد، شانس بیشتری برای رسیدن به صفحه اول نتایج جستجوی گوگل دارید.
سلام ، ما تجربه و دانش تیم توسعه فرآکام و تکنیکهایی را که برای بهبود سرعت بارگذاری وبسایت خود استفاده کردهایم (farakam.co)را باشما به اشتراک میگذاریم.
با دنبال کردن این آموزش، عناصر موثر بر سرعت وب سایت خود را درک خواهید کرد. با هر عنصر، ابزاری را به شما نشان خواهم داد که به شما کمک می کند سرعت وب سایت را افزایش دهید یا یک مشکل خاص را حل کنید. همچنین، در صورت امکان، خدماتی را ذکر خواهم کرد که می توانید با خیال راحت از آنها استفاده کنید، بدون اینکه ساعت ها وقت صرف تحقیق کنید.
P.S. برخی از مراحل این راهنما مختص طراحی سایت با وردپرس می باشد، زیرا این همان چیزی است که ما برای سایت خود استفاده می کنیم. اگر از سایر ابزارهای سازنده وب سایت استفاده می کنید، می توانید تکنیک های بهینه سازی سرعت مشابه را بر اساس ویژگی های موجود اعمال کنید.
مرحله 1: تست سرعت را اجرا کنید
قبل از انجام هر کاری، مهم است که یک آزمایش مناسب انجام دهید. اگرچه حتی بدون تست هم میتوانید کارهای زیادی انجام دهید، من قویاً پیشنهاد میکنم حداقل یک تست سرعت انجام دهید تا معیاری داشته باشید که به شما کمک میکند تا متوجه شوید که سایت شما چقدر خوب عمل میکند، و بعد از اتمام تمام پیشرفتها چقدر نتیجه خوب است.
ابزار رایگان
خوشبختانه، تستهای سرعت رایگان برای هر کسی وجود دارد. شما فقط باید یکی را انتخاب کنید، URL خود را وارد کنید و اجازه دهید ابزار جادوی خود را انجام دهد.
PageSpeed Insights گوگل
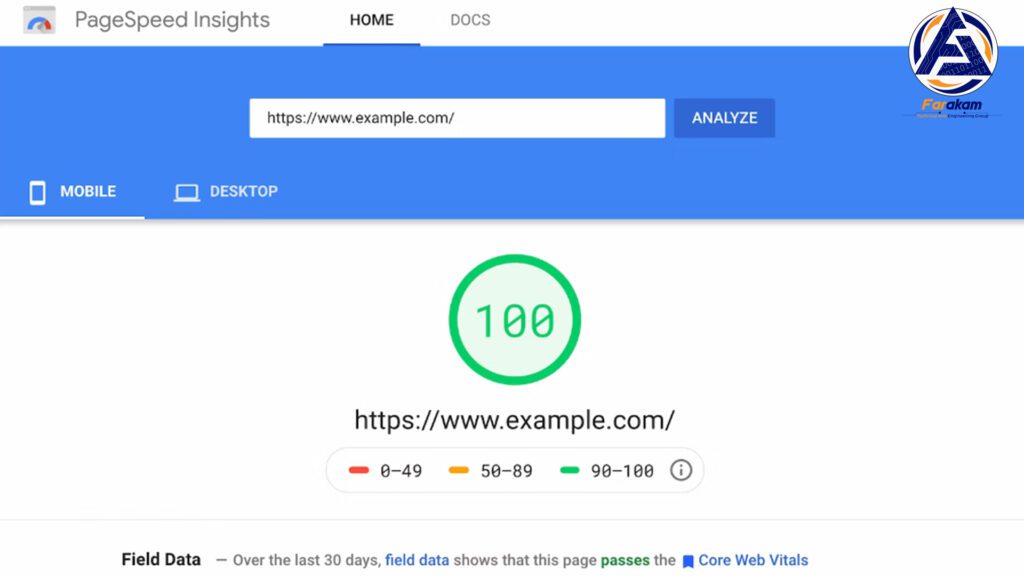
از آنجایی که اکثر مردم سایت خود را برای گوگل بهینه می کنند، اولین ابزاری که به آن اشاره می کنم، PageSpeed Insights گوگل است. این کاملاً ساده است و می توانید در عرض چند ثانیه به نتیجه برسید.
PageSpeed Insights Google را باز کنید.
آدرس سایت خود را وارد کنید.
بر روی دکمه “Analyze” کلیک کنید.
در مورد من، 10 تا 15 ثانیه طول کشید تا آزمایش کامل شود و نتایج به اشتراک گذاشته شده در تصویر زیر را به من نشان دهد.

پس از دیدن عدد سبز رنگ در بالای آن جایی که میخواهید امتیاز 100 را به دست آورید، چندین بخش دیگر وجود خواهد داشت که میخواهید به دقت بررسی کنید. آنها هستند:
اولین رنگ محتوایی (FCP)
بزرگترین رنگ محتوایی (LCP)
تغییر چیدمان تجمعی (CLS)
هر سه عنصر بخشی از موارد حیاتی برای وب سایت هستند که اکنون در معیارهای اصلی گوگل گنجانده شده اند که سرعت یا کندی سایت شما را نشان می دهد. میتوانید در راهنمای ما درباره نحوه بهینهسازی سایت تلفن همراه خود درباره موارد حیاتی برای وب سایت اطلاعات بیشتری کسب کنید.
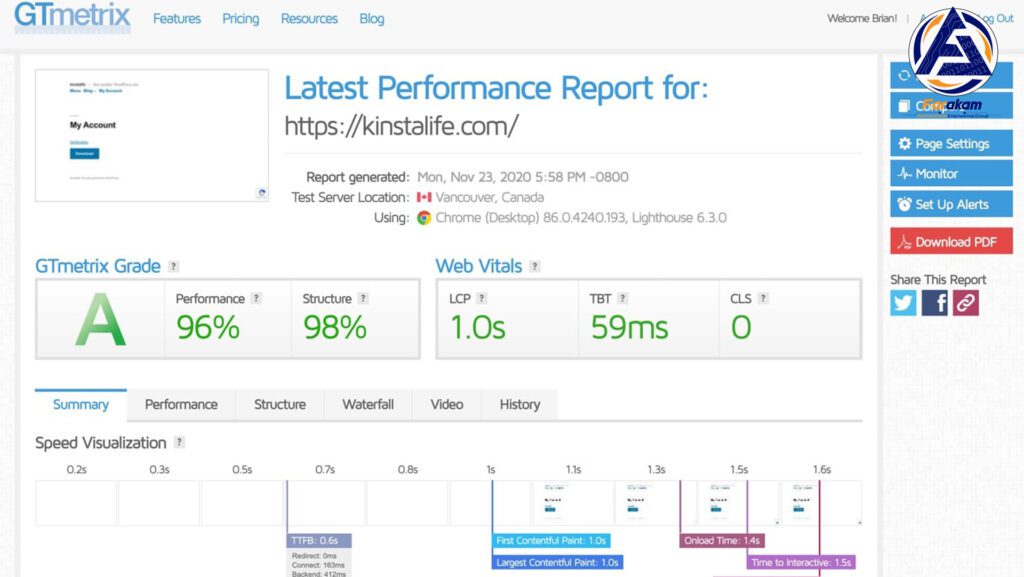
GTmetrix
یکی از محبوب ترین تست های سرعت وب سایت GTmetrix است. این کاملا رایگان است و در کمتر از یک دقیقه قابل انجام است:
به GTmetrix بروید.
آدرس کامل سایت خود را وارد کنید.
دکمه Run Test را بزنید و حدود 30 ثانیه صبر کنید.
پس از آن، نمره ای دریافت خواهید کرد که سرعت وب سایت شما را به شما نشان می دهد. این تست همچنین جزئیاتی مانند عملکرد سایت شما، ساختار آن و همچنین موارد حیاتی برای وب سایت را که اکنون یک فاکتور اصلی رتبه بندی برای گوگل هستند به شما نشان می دهد.

اگر قبلاً به طور فعال روی بهینه سازی سایت خود برای سرعت کار نکرده اید، این احتمال وجود دارد که نمره کاملی کسب نکنید. اما نگران نباشید، اگر شروع به دنبال کردن تمام مراحل کنید، میتوانید برای این کار تلاش کنید.
مرحله 2: میزبانی وب سریع و قابل اعتماد دریافت کنید
یک وب سایت سریع با میزبانی خوب شروع می شود. مهم نیست که چقدر برای ارائه بهترین تجربه کاربری تلاش می کنید، اگر هاست شما ضعیف باشد، سرعت وب سایت شما آسیب خواهد دید.
بهترین شرکتهای میزبانی از همه چیز مراقبت میکنند، و لازم نیست بدانید که پشت درهای بسته چه میگذرد. از سخت افزار با کیفیت و به خوبی نگهداری شده تا اجزای نرم افزاری که به طور منظم به روز می شوند، خدمات میزبانی می تواند برای بهبود سرعت سایت شما انجام دهد.
برای شروع راه درست، سایت خود را با Bluehost، یکی از شرکت های میزبانی کمیاب که به طور رسمی توسط WordPress.org توصیه می شود، میزبانی کنید. سال ها تجربه و میلیون ها وب سایت میزبانی شده، این شرکت میزبانی را به یکی از بهترین ها در زمینه خود تبدیل می کند – چیزی که به راحتی به داشتن یک وب سایت قوی تبدیل می شود.
مرحله 3: یک سرویس شبکه توزیع محتوا (CDN) را پیاده سازی کنید
دنیای ما جای بزرگی است. اگرچه سرعت اینترنت در طول سال ها به شدت بهبود یافته است، فاصله فیزیکی بین رایانه ها و سرورها هنوز نقش مهمی در سرعت آنلاین بازی می کند. این بدان معناست که بارگیری اطلاعات از یک سرور از کشور شما به طور کلی سریعتر از بارگیری داده ها از سراسر جهان خواهد بود، درست مانند اینکه خرید یک میز قهوه از IKEA در شهر خود به جای اینکه مجبور شوید برای دریافت آن در کشور دیگری رانندگی کنید، آسان تر است.
اینجاست که شبکههای تحویل محتوا وارد میشوند. آنها به شما اجازه میدهند تا وبسایت خود را روی چندین سرور در سراسر جهان میزبانی کنید. CDN می تواند نزدیکترین مکان را برای هر فردی که سایت شما را بارگذاری می کند تشخیص دهد و محتوا را از نزدیکترین سرور بارگیری کند. بنابراین، اگر یک بازدیدکننده سعی کند سایت شما را از ایالات متحده بارگذاری کند، محتوا را از یکی از سرورهای ایالات متحده دریافت می کند، در حالی که شخصی که از اروپا می آید سایت شما را از طریق سروری که در نزدیکی آنها قرار دارد، به عنوان مثال در لندن، بارگذاری می کند.
اگر سایت را در Bluehost میزبانی می کنید، می توانید CDN های با سرعت واقعی را در کنترل پنل پیدا کنید. فقط با راه اندازی آن، سایت شما جهانی می شود و سریعتر برای افراد از سراسر جهان بارگذاری می شود.
همچنین می توانید خدمات CDN شخص ثالث را دریافت کنید. محبوب ترین CDN ها عبارتند از:
Cloudflare
KeyCDN
StackPath
Google Cloud CDN
Rackspace
CacheFly
Amazon CloudFront
بیشتر بخوانید:
چگونه بهترین سرویس CDN را برای وب سایت خود پیدا کنید
مرحله 4: فایل های CSS و جاوا اسکریپت را کوچک کنید
وبسایتهای مدرن مملو از فایلهای CSS و جاوا اسکریپت هستند که با هم کار میکنند تا صفحات وب را زیبا نگه دارند و به نفع کاربران کار کنند. خط به خط کد آن فایل ها را بی دلیل بزرگ می کند که می تواند به سرعت سایت شما را کند کند.
طراحان وب (همان افرادی که در حال ساخت قالب هایی هستند که شما در نهایت خریداری می کنید) دوست دارند کد خود را مرتب نگه دارند. این بدان معنی است که آنها کد را زیبا و به راحتی قابل درک نگه می دارند. با این حال، داشتن آن فضاهای سفید، خطوط اضافی و کاراکترها فقط وزن فایل را افزایش می دهد که به راحتی می توان آن را با کوچک کردن ، کاهش داد.
در اینجا نمونه ای از کدهای CSS ساده آورده شده است:
body {
padding:10px;
color:#f35123;
background:#f22f12;
}
می تواند به این صورت کوچک شود:
body{padding:10px;color:#f35123;background:#f22f12}
در حالی که این تفاوت ساده تاثیر قابل توجهی بر سایت شما نخواهد گذاشت، تصور کنید وقتی هزاران و هزاران فضای سفید و خط غیرضروری دارید چه اتفاقی می افتد.
خوشبختانه، برای کوچک کردن فایلهای CSS و جاوا اسکریپت، نیازی نیست که کد را مرور کنید و تغییرات را خودتان انجام دهید. افزونه هایی وجود دارند که این کار را به صورت خودکار برای شما انجام می دهند و اطمینان حاصل می کنند
همه چیز به درستی کار می کند:
به “Plugins > Add New” بروید.
«بهینه سازی» را جستجو کنید.
“Autoptimize” را نصب و فعال کنید.
به “تنظیمات -> بهینه سازی خودکار” بروید.
“بهینه سازی کد جاوا اسکریپت؟” را علامت بزنید. و “Aggregate JS-Files?”.
“بهینه سازی کد CSS؟” را علامت بزنید. و “تجمیع فایل های CSS؟”.
بیشتر بخوانید:
چگونه CSS، HTML و جاوا اسکریپت وب سایت خود را کوچک کنیم؟
مرحله 5: کش مرورگر را فعال کنید
با فعال کردن کش مرورگر، اجازه میدهید محتوا در مرورگرهای افراد ذخیره شود. این بدان معنی است که اگر یک بازدیدکننده تصمیم بگیرد به سایت شما بازگردد، مجبور نخواهد بود همه فایل ها را دوباره از سرور دانلود کند زیرا قبلاً آنها را در مرورگر خود ذخیره کرده است.
کش مرورگر می تواند به طور قابل توجهی سرعت وب سایت شما را برای کاربران بازگشتی بهبود بخشد.
برای فعال کردن این مورد در سایت خود، تنها چیزی که نیاز دارید یک افزونه رایگان وردپرس است مانند:
W3 مجموع کش
WP سریعترین کش
WP سوپرکش
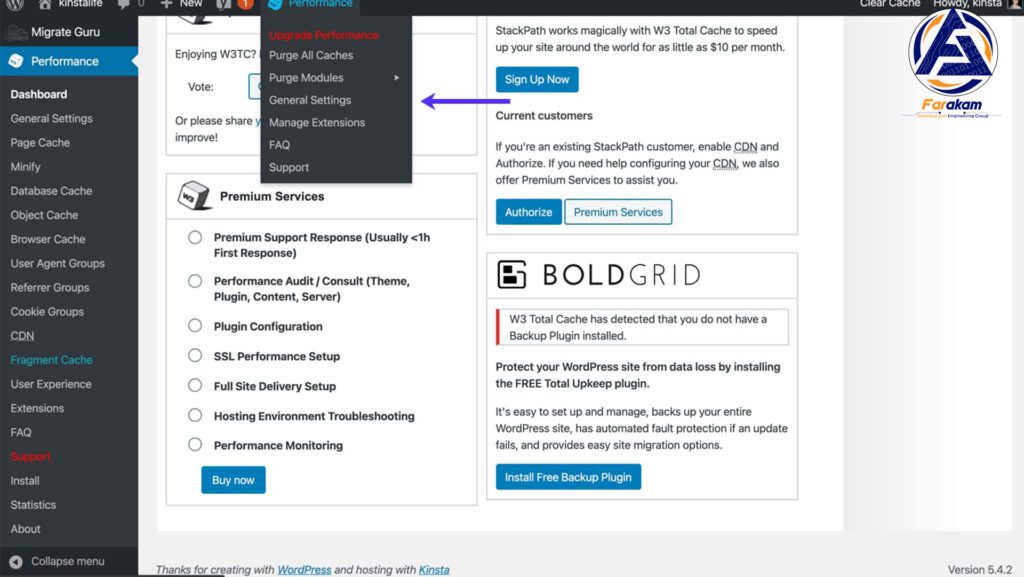
برای مثال، اگر از W3 Total Cache استفاده می کنید، تنها کاری که باید انجام دهید این است که افزونه را نصب کنید:
به Plugins -> Add New بروید.
«W3 Total Cache» را جستجو کنید.
افزونه را نصب و فعال کنید.
با اجازه دادن به افزونه تنظیمات سایت و سرور شما، تنظیمات را انجام دهید.

این افزونه به طور خودکار تنظیمات کش شما را تنظیم می کند و بلافاصله به نفع شما شروع به کار می کند. اگر تصمیم دارید وارد جزئیات بیشتر شوید، میتوانید تب Performance را باز کنید که اکنون در سمت چپ منوی وردپرس قابل مشاهده است، جایی که تمام تنظیمات افزونه قابل مشاهده است. در اینجا، در صورت لزوم می توانید گزینه های دیگر را تغییر دهید.
مرحله 6: پایگاه داده وردپرس را بهینه و پاک کنید
وب سایت وردپرس شما بدون پایگاه داده نمی تواند کار کند. هر کاری که انجام می دهید و در سایت دارید در آنجا ذخیره می شود. همانطور که می توانید تصور کنید، تم ها و پلاگین ها همیشه آن را تمیز نگه نمی دارند، بنابراین حتی اگر یک افزونه خاص را حذف نصب کنید، مقداری داده در پایگاه داده شما باقی می ماند. با گذشت زمان، پایگاه داده به هم ریخته و ناکارآمد می شود که منجر به کندی وب سایت می شود.
اگرچه پاک کردن پایگاه داده به صورت دستی امکان پذیر است، اما این بدان معناست که باید نحوه عملکرد آن را بدانید. و حتی اگر این کار را انجام دهید، به احتمال زیاد باز هم می توانید آن را خراب کنید.
خوشبختانه، افزونه های رایگان وردپرس در دسترس هستند که پایگاه داده را برای شما بهینه و پاک می کنند. با این حال، قبل از انجام هر کاری، مطمئن شوید که یک نسخه پشتیبان کامل از وب سایت خود ایجاد کرده اید یا راهی برای لغو تغییرات دارید. اگرچه WP-Optimize یک افزونه شناخته شده و امن است، ویرایش مستقیم پایگاه داده گاهی اوقات ممکن است اشتباه باشد.
بنابراین، اگر مشکلی پیش بیاید، WP Reset را پیشنهاد می کنم. این افزونه یک عکس فوری از سایت شما ایجاد می کند و به شما این امکان را می دهد که تغییرات انجام شده را به سرعت برگردانید. بنابراین، در صورتی که مشکلی پیش بیاید، می توانید پایگاه داده خود را در چند دقیقه بازیابی کنید، برخلاف بازیابی یک نسخه پشتیبان کامل که می تواند زمان بیشتری را صرف کند.
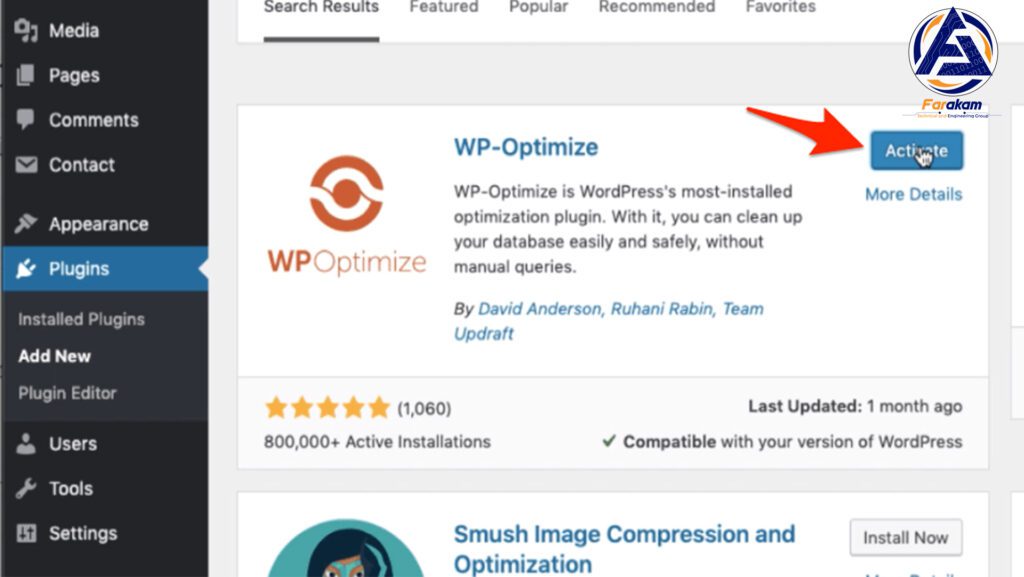
به Plugins -> Add New بروید.
WP-Optimize را پیدا کرده، نصب و فعال کنید.
گزینه های مورد نظر خود را انتخاب کنید و روی دکمه کلیک کنید تا بهینه سازی شروع شود.

مرحله 7: از تمهای بهینه/پریمیوم و ساده استفاده کنید
قالب ها و تم ها فقط بصری نیستند. برای ایجاد آنها، طراحان وب باید در ویژگیها، گزینهها، کدنویسی کنند و تصاویری را وارد کنند که همگی در یک موضوع کاری واحد ترکیب شوند.
همانطور که می توانید تصور کنید، قالبی که مثلاً پنج فایل و سه تصویر را بارگیری می کند، بسیار سریعتر از قالبی که دارای ده فایل و بیست تصویر است بارگذاری می شود. تعداد محض تنها فاکتور مهم نیست، بلکه میزان بهینه سازی همه چیز نیز مورد توجه قرار می گیرد.
از آنجایی که تم ها و قالب های وردپرس بسیار زیادی وجود دارد، تعیین بهترین آنها دشوار است. در اینجا برخی از تم های محبوب وردپرس که برای ظاهر خوب و بارگذاری سریع طراحی شده اند آورده شده است:
Hello Elementor
Astra
GeneratePress
OceanWP
Sydney
نتیجه :
همه سایت های زیبا و خوش طراحی را دوست دارند. با این حال، اگر این به معنای منتظر ماندن چند ثانیه اضافی برای بارگذاری وب سایت باشد، احتمال اینکه درصد مشخصی از بازدیدکنندگان را از دست بدهید، وجود دارد.
بنابراین، هر کاری که می کنید، سرعت را فدای زیبایی شناسی نکنید. امکان داشتن هر دو وجود دارد. شما فقط باید صبور باشید و روی وب سایت خود برای بهبود آن کار کنید.


دیدگاه خود را بنویسید