بهینه سازی سرعت سایت
توسعه سریع فناوری، کاربران را به سایت های سریع عادت داده است. بارگذاری آهسته نه تنها کاربران بلکه در موتورهای جستجو هم تاثیر می گذارد، بنابراین، هنگام توسعه پروژه های اینترنتی، بهینه سازی و افزایش سرعت دانلود از جمله مواردی است که در اولویت قرار دارد.
چرا باید سرعت بارگذاری وب سایت را بررسی کنید؟
الگوریتم های موتور جستجوی هوشمند در درجه اول رفتار کاربران را هنگام بازدید از یک سایت در نظر می گیرند.
ما اساسی ترین عوامل رفتاری را فهرست می کنیم:
1-نرخ پرش (نرخ پرش);
2-نرخ مشاهده صفحه؛
3-مدت زمان اقامت کاربر در سایت
این معیارها و چندین معیار دیگر به موتورهای جستجو اجازه می دهد تا در مورد کیفیت سایت ها نتیجه گیری کنند و آنها را رتبه بندی کنند. سرعت بارگذاری وب سایت یکی از عوامل موثر بر رفتار کاربران است. وقتی یک سایت به آرامی به درخواست پاسخ می دهد، کاربر منتظر نخواهد ماند. او به سراغ یک رقیب می رود و محصول مناسب را در وب سایت خود خریداری می کند که به سرعت بارگذاری شد و فریز نشد. این به ویژه برای ترافیک تلفن همراه مهم است.
بنابراین توسعه دهندگان روش های مختلفی را برای بهینه سازی سرعت بارگذاری سایت امتحان می کنند. ما به شما خواهیم گفت کدام یک.
چه چیزی بر سرعت بارگذاری وب سایت تأثیر می گذارد؟
در فرآیند بارگذاری سایت، مرورگر مشتری و سرور داده ها را با تمام داده ها مبادله می کنند.
گاهی اوقات این تبادل ممکن است کند باشد و سایت به دلایل زیر مسدود شود:
1-اگر از سرور کم مصرف استفاده می شود.
2-هنگامی که موتور (CMS) بهینه نشده است.
3-هنگامی که سایت بیش از حد بارگذاری می شود، تصاویر، متون، سبک ها و غیره بارگذاری می شوند.
4-فایل ها خیلی بزرگ هستند
صرف نظر از علت، بهینه سازی سرعت سایت به از بین بردن آنها کمک می کند.


سرور پایگاه داده (DBMS)
پردازش پایگاه داده بر پاسخ سایت به درخواست های کاربران تأثیر می گذارد. تاخیر درخواست بر PHP تاثیر می گذارد. در نتیجه، سیستم عملیاتی را جمع آوری می کند که برای پردازش توسط سرور در دسترس نیست.
این فرآیند از طریق DBMS قابل کنترل است. MySQL یکی از پرطرفدارترین نرم افزارهای متن باز است. جداول MySQL بهینه شده از بروز خطا در پردازش اطلاعات جلوگیری کرده و سرعت نمایش محتوا را افزایش می دهد.
CMS و کد
برخی از صاحبان منابع وب به اشتباه فکر می کنند که CMS سریع و کند وجود دارد. بسته به کد موتور ممکن است سرور مقداری بار را تجربه کند. در بیشتر موارد، سیستم ها برای حداکثر کارایی بهینه شده اند و تاثیر زیادی بر سرعت دانلود ندارند. علاوه بر کد کلی، CMS همچنین دارای عناصر، افزونه ها یا افزونه های اضافی است که می تواند بر عملکرد سایت تأثیر منفی بگذارد.
هنگامی که عملکرد CMS با کاربرد آن مطابقت نداشته باشد، ممکن است مشکلاتی ایجاد شود – به عنوان مثال، هنگام ایجاد یک فروشگاه آنلاین، آنها از موتور وبلاگ استفاده می کنند. برای بهبود دانلود، مالک باید افزونهها را از نظر سازگاری و هدف موتور بررسی کند.
برای مشاهده الگوریتم های گوگل و سئو جهت بهینه سازی سرعت سایت اینجا کلیک کنید.
ذخیره سازی
کش کردن یکی از موثرترین روش های بهینه سازی است. کش روی سرور انجام می شود. الگوریتم های کش در زبان های برنامه نویسی، CMS و سرورها ساخته شده اند.
با کش کردن، می توانید آن را طوری انجام دهید که رندر صفحه چند میلی ثانیه طول بکشد. در این مرحله، سرور ممکن است بیشترین ترافیک را دریافت کند. مشکلاتی ممکن است در اینجا ایجاد شود: همه چیز را نمی توان کش کرد، یا حافظه پنهان به اشتباه حذف شده است.
اگر بتوان بر این مانع فائق آمد، این روش را میتوان مؤثر نامید.
بهینه سازی TCP، TLS، HTTP/2
TCP throttling برای پروژه های بزرگ و سرورهای 10G کار می کند.
تصحیح TLS (HTTPS) امنیت را افزایش می دهد و زمان اتصال ایمن را بهینه می کند.
HTTP – HTTP/2 سرعت سایت را افزایش می دهد. این مورد اخیرا ظاهر شده است، اما در حال حاضر در 20٪ موارد استفاده می شود. با این حال، روشهای بهینهسازی دیگر باید گنجانده شود.
بهینه سازی مشتری
بهینه سازی سمت کلاینت مجموعه ای از تکنیک ها برای سرعت بخشیدن به بارگذاری سایت از سمت مشتری بدون ایجاد تغییرات قابل توجه در سرور است. در همان زمان، سرعت می تواند ده برابر افزایش یابد و تکنیک ها بسیار ساده هستند. بیایید موثرترین آنها را در نظر بگیریم.
بهینه سازی مسیر بحرانی رندر صفحه وب
مسیر بحرانی رندر برای صفحات مجموعه ای از اقدامات، منابع و محاسبات مورد نیاز برای شروع رندر صفحه است. صفحات وب از یک سند HTML و برخی منابع خارجی تشکیل شده اند: فایل های CSS و JS، فونت ها، تصاویر و غیره. وظیفه بهینه سازی کاهش مسیر بحرانی از نظر ترافیک و زمان است.
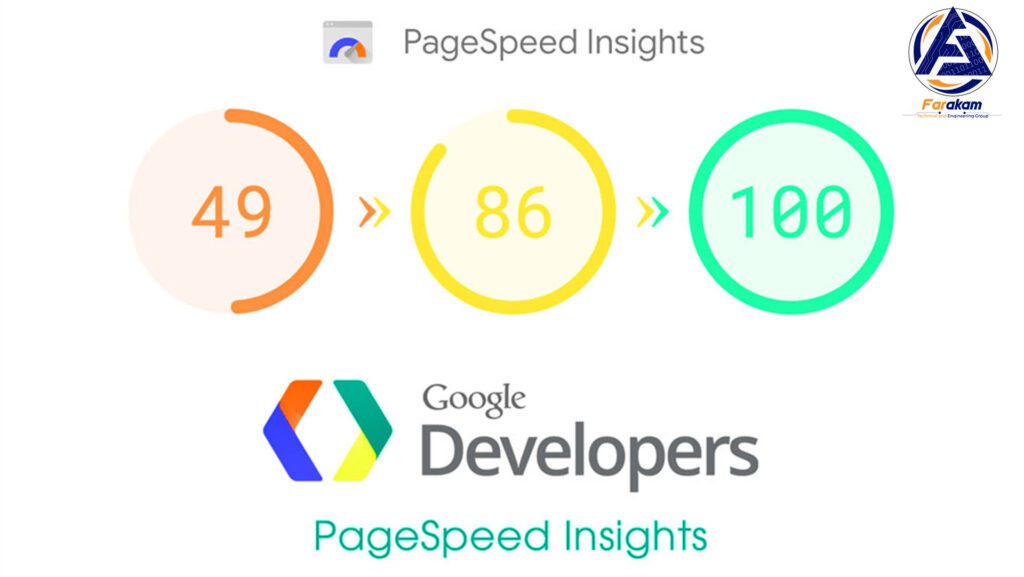
ساده ترین راه برای بهینه سازی مسیر بحرانی اجرای ممیزی در مرورگر از گوگل (پنل توسعه دهنده) و اتصال ابزار Lighthouse برای محاسبه ترکیب و زمان دانلود با توجه به اتصال ضعیف است.
مسیر بحرانی با قطع هر چیز زائد کاهش می یابد. به عنوان مثال، مقدار قابل توجهی از JS تا بارگذاری بدون مشکل به تعویق افتاده است.
بهینه سازی فونت وب
فونت ها بخشی از قالب های طراحی هستند و بر روند بارگذاری تاثیر منفی می گذارند. برخی از اشارهگرها به فایلهای کد در CSS پنهان هستند و مشکل را تشدید میکنند. توسعه دهندگان تمایل دارند از خدمات وب فونت رایگان استفاده کنند، که سرعت را حتی بیشتر کاهش می دهد.
ترافیک را می توان با استفاده از فرمت های WOFF2 یا WOFF (به دلایل سازگاری) کاهش داد. توصیه می شود فقط مجموعه هایی که در سایت استفاده می شوند (لاتین و سیریلیک و …) را فعال کنید.
بهینه سازی تصویر
تصاویر بخش قابل توجهی از وزن سایت را تشکیل می دهند، بنابراین برای بهینه سازی سایت، حجم تصاویر کاهش می یابد.
فشرده سازی تصاویر به ابزارها کمک می کند:
1-در PNG برای فایل های بدون پس زمینه با متن.
2-در JPEG برای عکس ها و تصاویر پیچیده.
3-در SVG برای برداری.
علاوه بر این، امکان استفاده از فرمت های جدید مانند WebP و غیره وجود دارد.
ذخیره هدرها
ساده ترین راه برای بهبود عملکرد دانلود. مالک سایت باید منابع کمیاب را در مرورگر کش کند. در نتیجه درخواست فقط یک بار به سرور ارسال می شود.
اگر پورتال با Nginx ارتباط برقرار می کند، اضافه کنید: add_header Cache-Control “max-age=31536000, unmutable. بنابراین مرورگر می تواند سایت ها را به مدت 12 ماه کش کند. برای تغییر چنین منبعی، می توانید URL را تنظیم کنید، به عنوان مثال، یک نسخه به نام فایل اضافه کنید.
متراکم سازی داده ها
هنگام ارسال تنظیمات سرور، هر متنی را فشرده کنید. خدمات بسیاری برای ارسال پاسخ از طریق gzip ارائه می شود. اما فعال سازی معمول این روش کافی نیست. شما همچنین می توانید از سیستم های فشرده سازی کارآمد استفاده کنید: zopfli و brotli.
استفاده از شبکه تحویل محتوا (CDN)
CDN یا شبکه تحویل محتوا، یک زیرساخت شبکه با تحویل سریع محتوا به کاربران سرویسهای وب و سایتها است. سرورهای موجود در CDN از نظر جغرافیایی قرار دارند تا سایت در سریع ترین زمان ممکن به درخواست های کاربران پاسخ دهد. هر چه سرور به مشتری نزدیکتر باشد، عملکرد سایت بهتر است. یکی دیگر از مزایای CDN توانایی بهینه سازی محتوا است. وب می تواند تصاویر و متون را بهینه کند.
نحوه افزایش سرعت دانلود در CMS
محبوب ترین CMS ها برای بررسی ارائه می شوند:
- وردپرس – ارزش امتحان افزونه Autoptimize را دارد.
- سبد باز – کاهش اندازه عناصر استاتیک.
- جوملا – اگر تصاویر برای وب بهینه شده باشند فضای کمتری اشغال خواهند کرد (تصاویر با وضوح بالا را نمی توان برای CSS و HTML آپلود کرد).
- 1C Bitrix – تنظیمات زیادی در کنترل پنل وجود دارد که به شما امکان می دهد سرعت را افزایش دهید.

توصیه هایی برای افزایش سرعت دانلود
افزایش سرعت بارگذاری سایت مستلزم انجام اقداماتی برای تبدیل محتوا و همچنین دستکاری کد و ساختار است:
1-بهینه سازی پایگاه داده پایگاههای داده نباید با درخواستهایی برای محتوای آن بارگذاری شود.
2-هاست سریع را انتخاب کنید موقعیت مکانی یک عامل مهم است. سایت هایی که کاربران زیادی دارند قابل اعتماد هستند. از طرف دیگر، آنها نباید میزبانی را بیش از حد بارگذاری کنند.
3-عناصر جزئی باید در انتهای کد قرار داده شوند. هنگامی که آنها در ابتدا هستند، ابتدا بارگذاری می شوند و نمایش محتوای اصلی را کاهش می دهند.
ادغام نتیجه
کیفیت عملکرد خدمات با پشتیبانی مداوم از شاخص های آن تضمین می شود.
پشتیبانی شتاب
بهبود مستمر یک فرآیند عادی برای همه منابع وب است. کوچکترین تغییر در کد، قالب، محتوا یا فونت می تواند بر سرعت تاثیر بگذارد.
برای حفظ سرعت بارگذاری مناسب سایت، لازم است یک سیستم نظارتی برای تعیین سریع علل افت ترافیک معرفی شود.
پیادهسازی فرآیندهای بهینهسازی در سیستمهای مدیریتی تضمین میکند که «محتوای مناسب» منتشر شود، که بهویژه برای تصاویر صادق است.
نظارت بر سرعت واقعی برای کاربران
صاحبان سایت تلاش می کنند تا اطمینان حاصل کنند که صفحه نه تنها برای آنها، بلکه برای کاربر نیز کار می کند. برای جمع آوری داده های لازم از سرویس های ویژه (RUM) استفاده می شود.
برای معرفی سیستم، باید یکی از PS analytics را متصل کنید و گزارش را در زمان باز شدن صفحه تجزیه و تحلیل کنید.
نتیجه
افزایش سرعت بارگذاری سایت ها یک جهت نسبتا جدید در بهینه سازی است، اما در مبارزه با رقبا برای توجه مخاطبان بسیار موثر است. مراقبت از کاربران و آسایش آنها در هنگام بازدید از سایت از اولویت های صاحب سایت است. در این صورت پروژه با توسعه و سود موفقیت آمیز ارائه می شود.
چگونه سرعت بارگذاری وب سایت را بهینه کنیم؟
چگونه سرعت بارگذاری وب سایت را افزایش دهیم؟ 7 راه برتر
1-فایل های CSS و JS خود را کوچک کنید. …
2-کاهش تعداد درخواست های HTTP…
3-استفاده از زیر دامنه برای دانلود موازی…
4-عناصر CSS را در بالای صفحه قرار دهید…
5-عناصر JS را در انتهای صفحه قرار دهید…
6-استفاده از کش مرورگر…
7-از CDN برای بارگیری محتوای JS استفاده کنید
چه کاری می توانم انجام دهم تا سایت سریعتر کار کند؟
چگونه سرعت سایت را افزایش دهیم؟
1-به حداقل رساندن درخواست های HTTP…
2-کاهش و ادغام تعداد فایل ها…
3-از بارگذاری ناهمزمان برای فایل های CSS و جاوا اسکریپت استفاده کنید. …
4-به تعویق انداختن بارگیری جاوا اسکریپت …
5-زمان را برای اولین بایت به حداقل برسانید…
6-کاهش زمان پاسخگویی سرور…
7-گزینه میزبانی مناسب را انتخاب کنید…
8-از فشرده سازی استفاده کنید

چگونه LCP را بهینه کنیم؟
1-نحوه بهبود امتیاز LCP: سرعت پاسخگویی سرور را افزایش دهید. سرعت بارگذاری منابع
…
2-پاسخ آهسته سرور
به توصیه های عملکرد سرور مراجعه کنید. …
3-از CDN (شبکه تحویل محتوا) استفاده کنید. …
4-صفحات کش …
چگونه سرعت بارگذاری سایت را افزایش دهیم؟
1-مطمئن شوید که سایت Lazy Load را فعال کرده باشد.
2-تصاویر موجود در صفحه را به صورت دستی بهینه کنید
3-از فونت های سیستم استفاده کنید یا رندر محتوای فوری را در تنظیمات فعال کنید
4-تمام کدها و اسکریپت های خارجی سایت را غیرفعال کنید
چگونه می توانید سایت را بهینه تر کنید؟
6 نکته برتر در مورد چگونگی افزایش سرعت بارگذاری صفحه
1-کاهش تعداد درخواست های HTTP…
2-فایل های CSS را در بالای صفحه قرار دهید…
3-جاوا اسکریپت را در انتهای صفحه قرار دهید…
4-css و javascript را کوچک کنید. …
5-استفاده از زیر دامنه برای دانلود موازی…
6-از کش مرورگر استفاده کنید
چه چیزی بر سرعت بارگذاری صفحه تاثیر می گذارد؟
بر سرعت بارگذاری صفحه از چند نقطه بر سرعت سایت تأثیر میگذارد – طرحبندی، کد، تصاویر، افزونهها، میزبانی … میتواند چه گزینهای برای تأثیرگذاری وجود داشته باشد، بنابراین ارزش آن را دارد که تعیین کند. سرعت را در مجموع بهبود بخشید.



دیدگاه خود را بنویسید