طراحی سایت لوازم خانگی در تهران
طراحی وب شاخه ای از توسعه وب است که وظیفه رابط کاربری یک وب سایت یا برنامه را بر عهده دارد. یعنی این نوع توسعه مربوط به ظاهر یا چیدمان تصاویر نیست، سهولت تعامل کاربر با عملکرد سایت را تنظیم می کند. در نتیجه، طراح وب برنامه نویسی است که با ساختار صفحه، ارائه منطقی اطلاعات و دکوراسیون هنری رابط سروکار دارد. برای تبدیل شدن به یک توسعه دهنده محبوب، نیازی به مهارت خاصی ندارید، فقط باید منطق و سلیقه طراحی صفحه را توسعه دهید. و یک طراح مبتدی به پشتکار و اشتیاق برای یادگیری و کشف مداوم روندها و برنامه های جدید طراحی وب نیاز دارد. برای اطلاعات بیشتر و مشاوره طراحی سایت لوازم خانگی در تهران کلیک کنید.
همچنین، توسعه دهنده باید نیاز دائمی به برقراری ارتباط با مشتریان را در نظر بگیرد. همیشه یافتن زبان مشترک با شخص دیگری امکان پذیر نیست، بنابراین مجری به ثبات روانی و توانایی اساسی برای انجام یک گفتگو نیاز دارد.
این حرفه بسیار جوان است، بنابراین دریافت آموزش مناسب در دانشگاه یا کالج تقریبا غیرممکن خواهد بود. با این حال، برای کار موفق اصلاً مدرک لازم نیست؛ هم یک نوجوان خودآموخته و هم استفاده کننده از دوره ها و برنامه های آموزشی مختلف می تواند به شناخت و درآمد خوبی دست یابد. او در این مقاله به آنها خواهد پرداخت. دوره های پولی و رایگان وجود دارد، گزینه های آموزشی از ابتدا و دوره هایی برای بهبود مهارت های یک برنامه نویس با تجربه وجود دارد – فقط باید از بین محصولات ارائه شده مناسب ترین را انتخاب کنید. البته دوره های آنلاین به خصوص در دوران قرنطینه بسیار راحت هستند، اما باید به این نکته توجه داشت که آموزش می تواند یک سال تمام طول بکشد. برای انجام یک فعالیت حرفه ای کامل، باید تقریباً تمام وقت آزاد خود را صرف کنید.
علاوه بر این، کتاب هایی در زمینه طراحی و توسعه وب وجود دارد، با این حال، آنها برای ورود به این حرفه ضروری تر هستند.
مزایا و معایب این حرفه
همانطور که در بیشتر موارد، طراحی وب و فعالیت های مرتبط با آن دارای مزایا و معایب خاصی است، در واقع مانند هر حرفه انتخابی دیگری. مزایای معمولی چیست؟
با توجه به استفاده جهانی از رایانه و دستگاه های مشابه، این حرفه برای چندین دهه محبوب خواهد بود.
توانایی کار از راه دور در یک محیط خانه راحت.
فرصت برقراری ارتباط با کارفرمایان از کشورهای مختلف؛
درآمد خوب حتی برای مبتدیان
چشم انداز رشد و توسعه حرفه ای؛
شما می توانید هر ابتکاری داشته باشید و مطلقاً هر ایده ای را بگنجانید، این نیازی به هزینه های مالی ندارد.
معایب:
زمان شخصی زیادی می گیرد، ممکن است مجبور شوید فعالیت حرفه ای خود را به طور اساسی تغییر دهید.
نیاز به دانش خوب انگلیسی دارد.
ایده ها همیشه با نیازهای مشتری منطبق نیستند.
برای اطلاعات بیشتر و مشاوره طراحی سایت لوازم خانگی در تهران کلیک کنید.
فرمت دوره
یادگیری از طریق دوره ها می تواند دو جهت داشته باشد. همه چیز به مهارت ها و ویژگی های دانش آموز بستگی دارد.

خودخوان
دروس شامل ارائه اطلاعات، انجام تست ها و تکالیف بدون کمک متخصص است. یعنی کاربر اطلاعات دریافتی را مطالعه، بررسی و به طور مستقل پردازش کند. در عین حال، این احتمال وجود دارد که مجبور شوید داده های اضافی را در شبکه جستجو کنید. البته اکثر سؤالات پاسخ های خاص خود را دارند؛ شخصی قبلاً با مشکلات زیادی روبرو شده است. با این حال، این شکل از آموزش زمان زیادی می برد و همچنین برای کسانی که نمی دانند چگونه به درستی پرس و جوها را در گوگل فرموله کنند، مناسب نیست. علاوه بر این، دانش آموز باید دایره لغات خود را در زبان انگلیسی افزایش دهد، بدون آن که در برنامه نویسی، طراحی وب و توسعه وب تقریبا انجام دهد.
مزیت این تکنیک این است که بیشتر اطلاعات و درس های واقعی نیازی به سرمایه گذاری مالی ندارند، تقریباً تمام داده ها را می توان به صورت رایگان دانلود کرد. معایب آن شامل بیش از حد طولانی برای تبدیل یک مبتدی به حرفه ای است، زیرا هیچ دستیار در این نزدیکی وجود ندارد و تمام نقاط ضعف و اقدامات اشتباه را نشان می دهد.
یک قالب بسیار راحت، در طول مسیر آماده سازی شما یک متخصص شایسته خواهید داشت که می تواند تمام ظرافت ها و تفاوت های ظریف این حرفه را توضیح دهد، جزئیات را توضیح دهد و اطلاعات ارائه دهد.
دوره ها معمولاً شامل مطالعه در مناسب ترین زمان است، آنها به راحتی برای یک متخصص آینده ساخته می شوند، همیشه می توان از یک دانش آموز سوال پرسید و به سرعت پاسخ آن را دریافت کرد. نظارت مداوم از یک مربی به شما امکان می دهد از اشتباهات جلوگیری کنید و به سرعت به یک حرفه ای تبدیل شوید.
معایب این روش این است که می توانید با شارلاتانی آشنا شوید که از اعتماد استفاده می کند و مبلغی را به دست می آورد. علاوه بر این، معلم ممکن است از تمرین دور باشد، بنابراین ارزش اطلاعات او کاهش می یابد.
برای اطلاعات بیشتر و مشاوره طراحی سایت لوازم خانگی در تهران کلیک کنید.
رتبه بندی بهترین دوره های رایگان طراحی وب برای سال 2023
در دسترس ترین پلتفرم نه تنها قادر است ویدیوها و موزیک ویدیوهای خنده دار را پخش کند، بلکه اطلاعات مفید و ارزشمند زیادی را نیز در اختیار کاربر قرار می دهد، علاوه بر این، کاملاً رایگان است.
برنامه نویسان و توسعه دهندگان موفق زیادی وجود دارند که آماده اند تجربیات و دانش خود را به اشتراک بگذارند، آنها را با این حرفه آشنا کنند و به روشی قابل دسترس و واضح توضیح دهند که چه اقداماتی باید انجام شود.
هنگام تماشای ویدیوهای مرتبط، فراموش نکنید که نظرات را مرور کنید تا به شما کمک کند در مسیریابی و درک اینکه آیا باید به این وبلاگ نویس اعتماد کنید یا خیر.
برای مشاهده سایر خدمات کلیک کنید.
تعداد روزافزون دستگاه های دیجیتال، دسترسی کاربران به شبکه جهانی وب را از یک صفحه نمایش کوچک 4.2 اینچی به یک صفحه نمایش بزرگ تلویزیون هوشمند افزایش داده است! همه کاربران اینترنت گزینه های مختلفی برای گشت و گذار دارند. دراز کشیدن روی مبل، راه رفتن به سمت مغازه ها، دویدن و موارد دیگر.
دسترسی مناسب از هر نوع دستگاهی به طور همزمان دامنه دسترسی و نفوذ را برای بازاریابان و تبلیغکنندگان افزایش میدهد.
یک وب سایت باید روی هر دستگاهی ظاهر شود و بدون نقص کار کند. از یک کامپیوتر رومیزی ساده گرفته تا یک گوشی هوشمند یا تبلت پیشرفته. بر اساس مطالعات آماری بازاریابی موبایلی، همه دستگاه های دیجیتال جدید مانند تلویزیون های هوشمند، ساعت های هوشمند یا کنسول های بازی در حال محبوب شدن هستند.

با چنین مطالعات آماری، بازاریابان می توانند رویکرد تبلیغاتی خود را از طریق این پلتفرم ها گسترش دهند، حتی داده های جدید بیشتری را جمع آوری کرده و فروش بیشتری را به دست آورند.
طراحی وب تطبیقی چیست؟
طراحی وب تطبیقی
به عنوان یک اصطلاح «تطبیقی»، طراحی وب تطبیقی روشی برای ایجاد طرحبندیهای خاص بسته به دستگاههای مختلف، تلفنهای هوشمند، تبلتها، رایانههای رومیزی و غیره است.
صفحه وب نوع دستگاه مورد استفاده را تشخیص میدهد و طرحبندی پیشفرض آن دستگاه را ارائه میکند.
بنابراین به جای شلیک یک “گلوله” برای اهداف با اندازه های مختلف، یک “گلوله” با اندازه های مختلف برای هر هدف متفاوت وجود دارد که تنظیم می شود.
طراحی سایت ریسپانسیو چیست؟
طراحی تعاملی. طراحی وب واکنشگرا دستگاه
طراحی وب ریسپانسیو به اندازه صفحه نمایش دستگاه پاسخ می دهد. درست مانند مایعی که هنگام حمل و نقل با هر ظرف سازگار می شود.
بر خلاف طراحی وب ریسپانسیو، یک متا تگ viewport پرس و جوهای رسانه ای خاصی را برای پر کردن سایت بر اساس عرض دستگاه پیشنهاد می کند. یک دامنه در هر دستگاه ارائه می شود و وب سایتی را برای تجربه مشاهده بهینه ایجاد می کند.
مانند یک “گلوله” است که بسته به اندازه هدف تغییر شکل می دهد که عملا غیرممکن است.
برای اطلاعات بیشتر و مشاوره طراحی سایت لوازم خانگی در تهران کلیک کنید.
طراحی وب ریسپانسیو و تطبیقی چگونه متناسب است؟
توزیع:
در طراحی وب تطبیقی، یک کد سمت سرویس گیرنده دستگاه مورد استفاده را شناسایی می کند و یک الگوی خاص را ارائه می دهد که به طور خاص برای نوع دستگاه مربوطه طراحی شده است. تحویل این الگوی خاص، زمان تحویل و دسترسی کاربر را کوتاهتر میکند.
یک متا تگ تضمین می کند که پرس و جوهای خاص بسته به اندازه صفحه نمایش فعال می شوند. CSS در طراحی ریسپانسیو دارای نقاط شکستی است که از پیش تعریف شده و به صورت دستی برای اندازه های مختلف صفحه تنظیم شده اند. بر اساس این نکات، یک طراحی تطبیقی با عرض و عناصر دستگاه سازگار و تکمیل می شود.
یک صفحه وب تطبیقی همه عناصر را بدون در نظر گرفتن اندازه صفحه بارگیری می کند و سرعت بارگذاری صفحه را کاهش می دهد، اما نه به معنای واقعی کلمه.
برای اطلاعات بیشتر درباره طراحی وب سایت اینجا کلیک کنید.

توسعه:
طراحی وب تطبیقی در مقایسه با طراحی واکنش گرا زمان بیشتری را صرف می کند.
یک وب سایت واکنش گرا با در نظر گرفتن “رویکرد اول موبایل” طراحی شده است. قالب اصلی به طور خاص برای دستگاه های تلفن همراه طراحی شده است و با استفاده از پرس و جو و css اصلاح شده است.
مزایای طراحی وب سایت تطبیقی
برای تغییر یک ماژول نیازی به طراحی مجدد نیست.
وقتی روی چندین دستگاه اعمال می شود عملکرد ایده آلی دارد.
بارگذاری سریعتر صفحه وب
امکان تطبیق با هر دستگاه زیاد است.
معایب طراحی وب سایت تطبیقی
توسعه آن به زمان و منابع زیادی نیاز دارد.
این تصور وجود دارد که این فناوری قدیمی است
مزایای طراحی سایت ریسپانسیو
زمان توسعه کمتری را می طلبد.
تجربه کاربری کامل از یک دستگاه تلفن همراه.
در بهینه سازی سئو فرآیند آسان تر است زیرا فقط یک وب سایت را مدیریت می کند.
پیاده سازی آسان تر در وب سایت های جدید.
چارچوب های ویژه برای ساخت فوری یک وب سایت
معایب طراحی سایت ریسپانسیو
بارگذاری وب سایت زمان می برد.
بازسازی باید از پایین ترین سطح انجام شود.
برای اطلاعات بیشتر و مشاوره طراحی سایت لوازم خانگی در تهران کلیک کنید.
وبسایتهای زیادی وجود دارند که هنوز از طراحی وب تطبیقی مانند accuweather.com، adidas.com و غیره استفاده میکنند. توسعهدهندگان جدید به دلیل توسعه سریعتر و در دسترس بودن چارچوب، از طراحی وب واکنشگرا استفاده میکنند.
بنابراین انتخاب برای هر طراحی یک تصمیم کاملا استراتژیک برای یک تجارت است. همه CMS ها دارای قالب های واکنش گرا هستند.

هر دو طراحی وب یک صفحه وب را به طور موثر در همه دستگاه ها نمایش می دهند.
چگونه شروع به توسعه فروشگاه اینترنتی لوازم خانگی کنیم؟
قبل از شروع یک پروژه، از مشتری می خواهیم که یک خلاصه با سوالات پر کند. خلاصه کامل شده به ما این امکان را می دهد که به عنوان یک استودیوی وب، تصویر نسبتاً کاملی از اهداف، خواسته ها و ویژگی های شما داشته باشیم تا یک پیشنهاد فردی برای توسعه وب سایت آماده کنیم، یک طرح مفهومی و ساختار ایجاد کنیم. به ویژه روشن شدن نکات زیر ضروری است:
بخش قیمت:
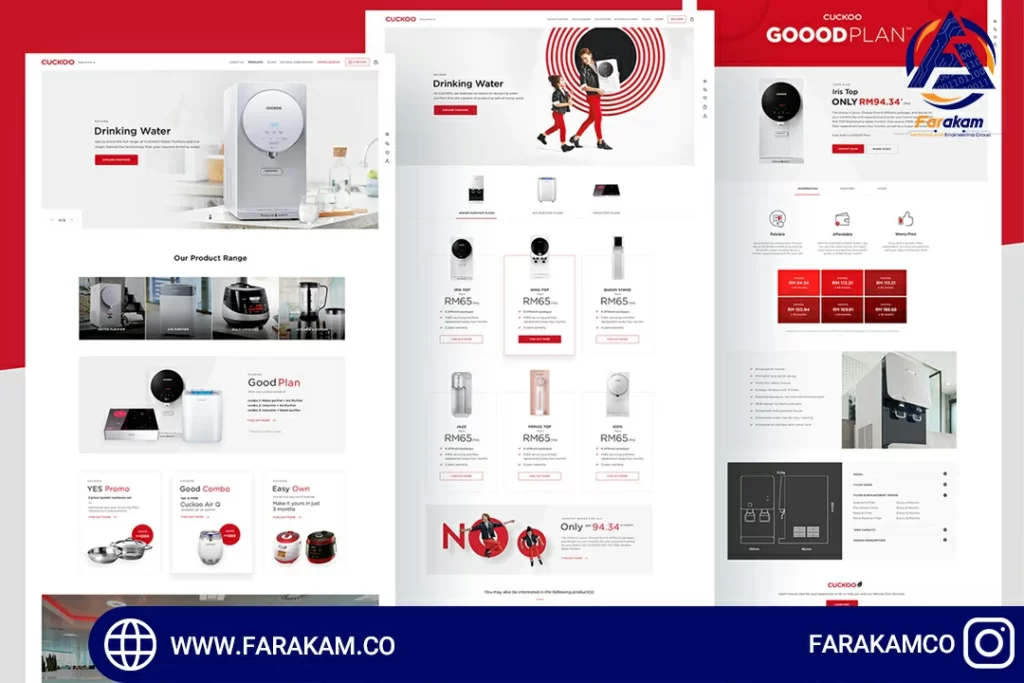
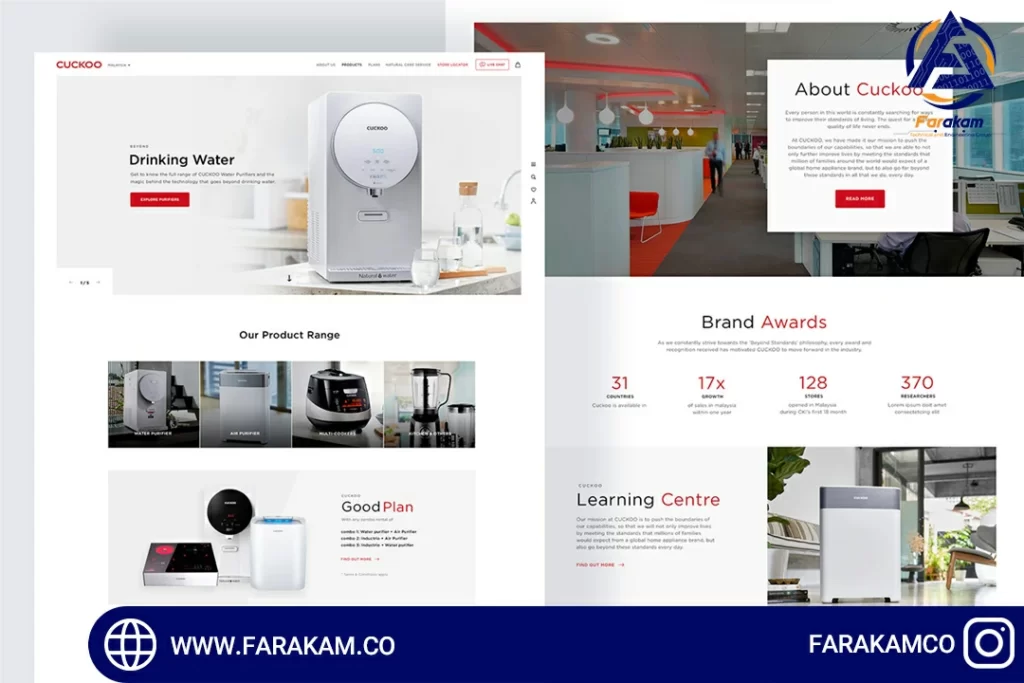
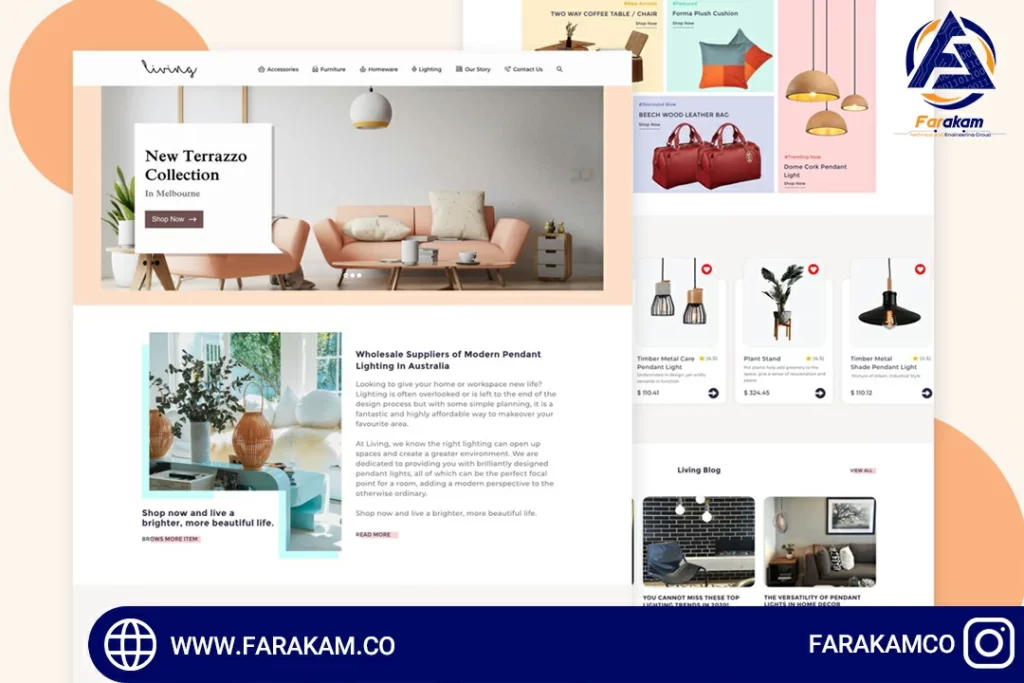
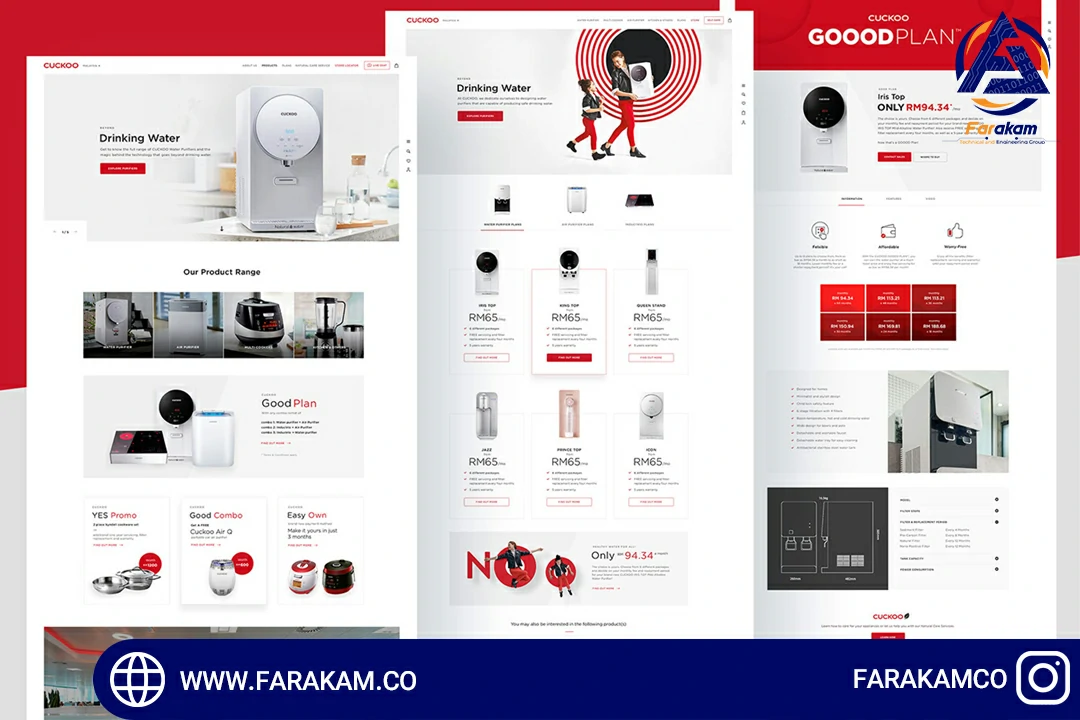
فروشگاه آنلاین لوازم خانگی ممتاز نه تنها از نظر سبک، بلکه در ساختار و چیدمان بلوک ها نیز با همتایان دموکراتیک خود متفاوت است. به عنوان یک قاعده کلی، هرچه بخش گرانتر باشد، صفحه اصلی کوتاه تر و مینیمال تر خواهد بود. مناسب است که خطوط محصول، اقلام جدید یا اخبار مهم فروشگاه را بدون بارگذاری بیش از حد نمایشگر مشخص کنید.
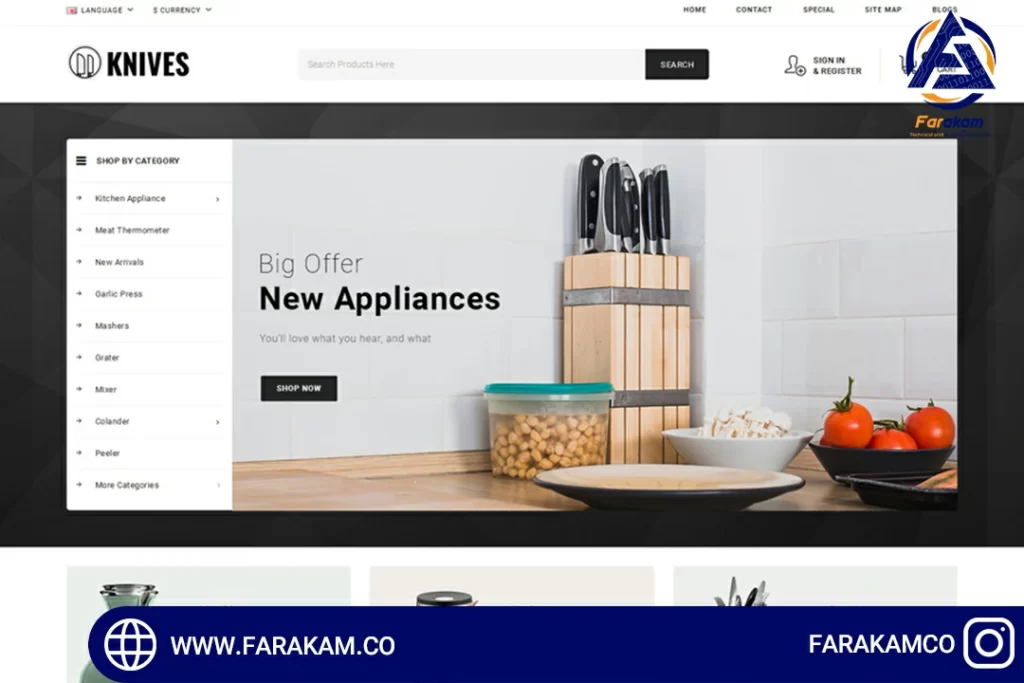
برای فروشگاه های آنلاین بازار انبوه مهم تر است که توجه خریداران بالقوه را بر روی تخفیف ها، تبلیغات فعلی و همچنین نشان دادن وسعت مجموعه و فرصت ها متمرکز کنند، بنابراین بلوک های اطلاعاتی زیادی وجود خواهد داشت – موارد جدید، پرفروش ها، با تخفیف، آخرین نسخه، پیشنهاد ما، یک پیشنهاد عالی، تجهیزات بر اساس دسته، مارک ها و غیره. آرایش موزاییکی بلوک های اطلاعات خوب به نظر می رسد.
برای اطلاعات بیشتر و مشاوره طراحی سایت لوازم خانگی در تهران کلیک کنید.
مخاطب هدف:
به طور کلی لوازم خانگی برای همه افراد صرف نظر از سن، موقعیت و موقعیت اجتماعی مورد نیاز است، اما ممکن است همچنان تفاوت هایی وجود داشته باشد. هدف برخی از سایتها افراد جوانتر است که به فناوری اهمیت میدهند، برخی دیگر برای زوجها با تأکید بر کیفیت و/یا اقتصاد معقول طراحی شدهاند. تمرکز جغرافیایی نیز متفاوت است – بسته به اینکه آیا شما عمدتاً در پایتخت، شهرهای میلیونی یا در مناطق می فروشید، طراحی باید مطابق با آن تنظیم شود.
تداعی های معنادار:
شما باید تصمیم بگیرید که چه تصویر و احساسی را می خواهید از طریق سایت برای مشتریان بالقوه پخش کنید. آیا شما نه تنها یک فروشنده، بلکه یک متخصص نیز هستید؟ یا شاید “دوست پسر شما” که به وضوح و به سادگی به هر سوالی پاسخ می دهد؟ آیا می خواهید سایت شما حسی از قابلیت اطمینان، سادگی، ارگونومی، رویکرد نوآورانه، پویایی را القا کند؟
چه بخش ها، بلوک ها و عملکردی در فروشگاه اینترنتی لوازم خانگی مورد نیاز است؟
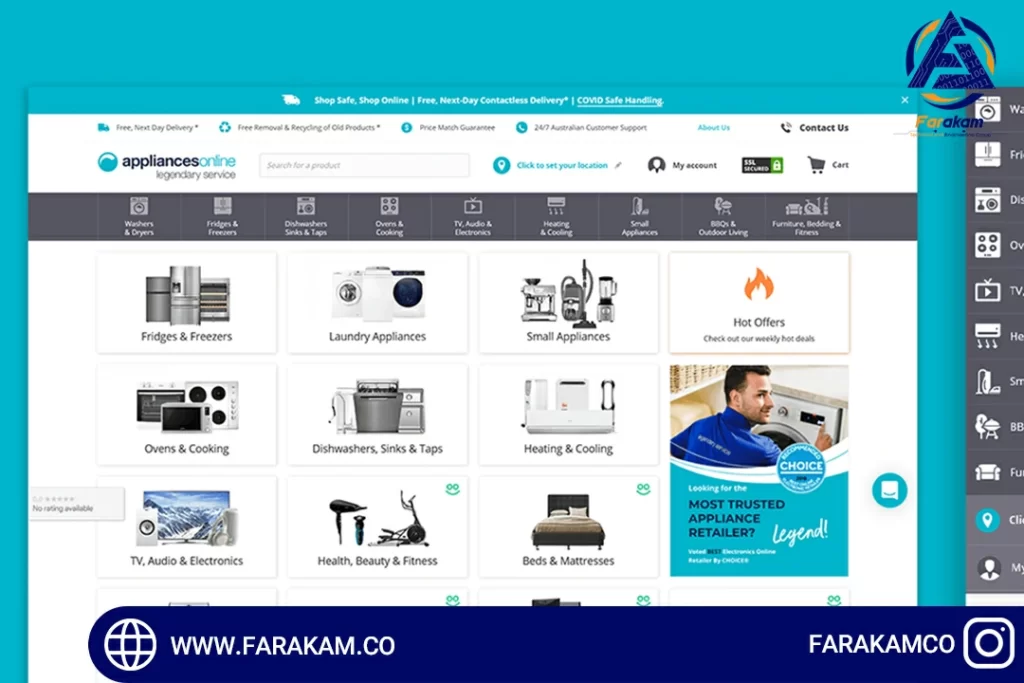
کاتالوگ / مقوله ها / فیلتراسیون / مرتب سازی
ساختار سایت باید تمام راههای ممکنی را که در آن مشتریان بالقوه به دنبال محصولات مورد علاقه خود هستند، ارائه دهد: به عنوان مثال، بر اساس مارکها، بر اساس دستهها، مجموعههای موضوعی. همچنین بلوکهای «قابل کلیک» معمولاً «اقلام جدید»، «پرفروشترین/پرفروشترین»، «مشتریان انتخاب/توصیه میکنند»، «مشابه»، «با این محصول بخرید» هستند – میتوان آنها را هم در صفحه اصلی و هم در صفحه داخلی قرار داد. آنهایی که
علاوه بر این، مکانیسم های مرتب سازی اضافی در کاتالوگ مورد نیاز است: بر اساس قیمت، بر اساس تازگی، تخفیف، بر اساس سهام، رتبه بندی و/یا محبوبیت.
سیستم فیلتر در یک فروشگاه اینترنتی سنجیده باید به طور جداگانه برای هر دسته محصول ایجاد شود. پارامترهای استاندارد – به نوعی قیمت و نام تجاری – در همه جا تکرار می شوند، در حالی که بقیه به ویژگی های محصول بستگی دارد. بنابراین، برای مثال، یخچال ها به فیلترهایی از نظر ابعاد، محل و حجم فریزر، نوع و تعداد کمپرسور، رنگ، عملکردهای خاص نیاز دارند. و مثلاً قهوهسازها باید بر اساس پارامترهایی مانند نوع خود قهوهساز (روژکووی، قطرهای، برقی)، نوع قهوه مورد استفاده، فشار، مواد تولید، مصرف برق، فشار مرتب شوند.
شما می توانید تعدادی انتخاب با تمرکز محدود برای تعطیلات یا درخواست های خاص ارائه دهید. به عنوان مثال: “ایده های هدیه برای 8 مارس”، “نوآورانه ترین محصولات جدید در بازار”، “برای غذاهای حرفه ای”، “حال و هوای سبز دریا”، و غیره.

برندها
در سایت های چند مارکی، ارزش دارد صفحات ارائه کوتاهی برای همه مارک های ارائه شده با قابلیت رفتن فوری به کاتالوگ مربوطه ایجاد کنید. توصیف ها باید نقاط قوت و ویژگی های هر یک را منعکس کنند، به طوری که برای مشتری بالقوه آسان تر است که تفاوت ها را مرور کند و آنچه را که نیاز دارد پیدا کند.
برندهای تکی که منحصراً محصولات خود را می فروشند می توانند در مورد جزئیات مختلف – تاریخچه شرکت، جوایز، ارزش ها، ویژگی های تولید بیشتر توضیح دهند. بنابراین، با کمک نوعی داستان سرایی، نشان دادن زندگی “درونی” شرکت و آنچه در پشت نام تجاری وجود دارد، می توانید ارتباط عاطفی تری با یک مشتری بالقوه برقرار کنید، نه تنها لوازم خانگی، بلکه چیزهایی با ویژگی های خاص ارائه دهید. تاریخ.
برای اطلاعات بیشتر و مشاوره طراحی سایت لوازم خانگی در تهران کلیک کنید.
خدمات/خدمات
مهم است که اطلاعات مربوط به تمام خدمات، گزینه ها و فرصت های اضافی ممکن را به مشتری منتقل کنید. در رابطه با فروشگاه اینترنتی لوازم خانگی، معمولاً امکان تعویض کالای قدیمی با جدید، خرید اعتباری یا اقساطی، نصب، مراقبت از محصول، خدمات گارانتی و تعمیر وجود دارد.
تحویل / پرداخت / مرجوعی / خدمات
لازم است متون صفحات اختصاص داده شده به قوانین تحویل، پرداخت و بازگشت را با جزئیات هرچه بیشتر برای رفع ترس و پاسخ به سوالات متداول تنظیم کنید.
برای مشاهده سایر خدمات کلیک کنید.
ما آماده ایم این متون را به عنوان بخشی از کار زیر سایت بنویسیم.
مکانیک مقایسه، افزودن به سبد خرید یا موارد دلخواه
برای راحتی کاربران و حداکثر تسهیل در انتخاب، یک فروشگاه آنلاین باید مکانیسم هایی را برای افزودن محصولات به موارد دلخواه یا به جدول مقایسه با ویژگی ها ارائه دهد.
پرداخت گام به گام اقلام در سبد خرید باید بصری باشد و از نظر راحتی و قابلیت استفاده آزمایش شود.
مشاور آنلاین
در بخش بازار انبوه، توصیه می شود سیستم های مشاوره آنلاین را به سایت متصل کنید و به عنوان مثال، در قالب یک پنجره چت پاپ آپ، به بازدیدکنندگان در انتخاب کالا کمک کنید. سایتهای بخش ممتاز، که به شیوهای مینیمال ساخته شدهاند، معمولاً از این مکانیسم استفاده نمیکنند.

وبلاگ/مقالات
یک وبلاگ شرکتی پر از مطالب مفید، وضعیت شما را به سطح یک متخصص صنعت ارتقا می دهد. علاوه بر این، مقالات آموزنده به سایت کمک می کند تا ترافیک بیشتری دریافت کند. بخشی از آن به سفارشات واقعی تبدیل می شود و آن دسته از بازدیدکنندگانی که به سادگی وبلاگ را می خوانند، اما چیزی نمی خرند، رتبه سایت را با عوامل رفتاری بهبود می بخشند که به نوبه خود باعث افزایش صدور آن برای درخواست های تجاری مستقیم می شود.
لیست موضوعات فروشگاه اینترنتی لوازم خانگی تقریباً بی پایان است:
دستور پخت غذاهای مختلف با استفاده از انواع خاصی از لوازم آشپزخانه؛
نکاتی برای انتخاب یک یا دستگاه دیگر بسته به نیاز و درخواست مشتری؛
توصیه برای خود نصب و نگهداری محصولات؛
مقایسه گزینه ها: کدام بهتر است، A، B یا C (مثلا نوع قهوه ساز).
برای اطلاعات بیشتر و مشاوره طراحی سایت لوازم خانگی در تهران کلیک کنید.
برای آشنایی با نحوه ساخت لوگوموشن اینجا کلیک کنید


دیدگاه خود را بنویسید